今回は、CSSのmarginとpaddingについて解説しようと思います。
CSS初心者には「marginとpaddingの違いが分からない」という人もいるかもしれません。私もCSSの勉強を始めた頃は結構あいまいでした。
ということで初心者にも分かりやすいように解説していこうと思います。
目次
marginとpaddingの違い

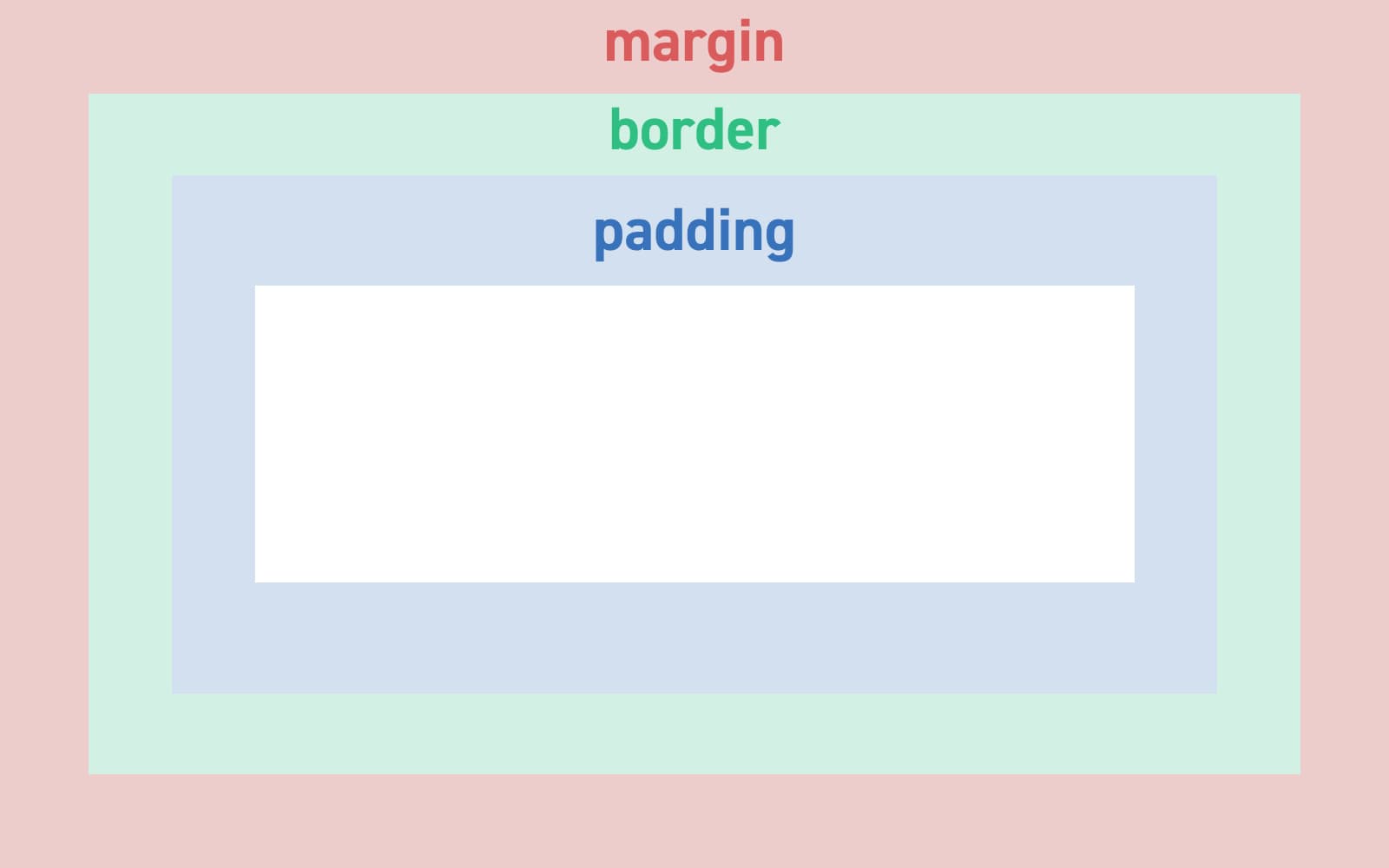
よく見かける図は、この画像のような感じでしょう。borderが要素の枠線で、borderの外側がmargin、borderの内側がpaddingです。
この図だとちょっとイメージしづらいかもしれません。
paddingは内側の余白、marginは要素と要素の距離

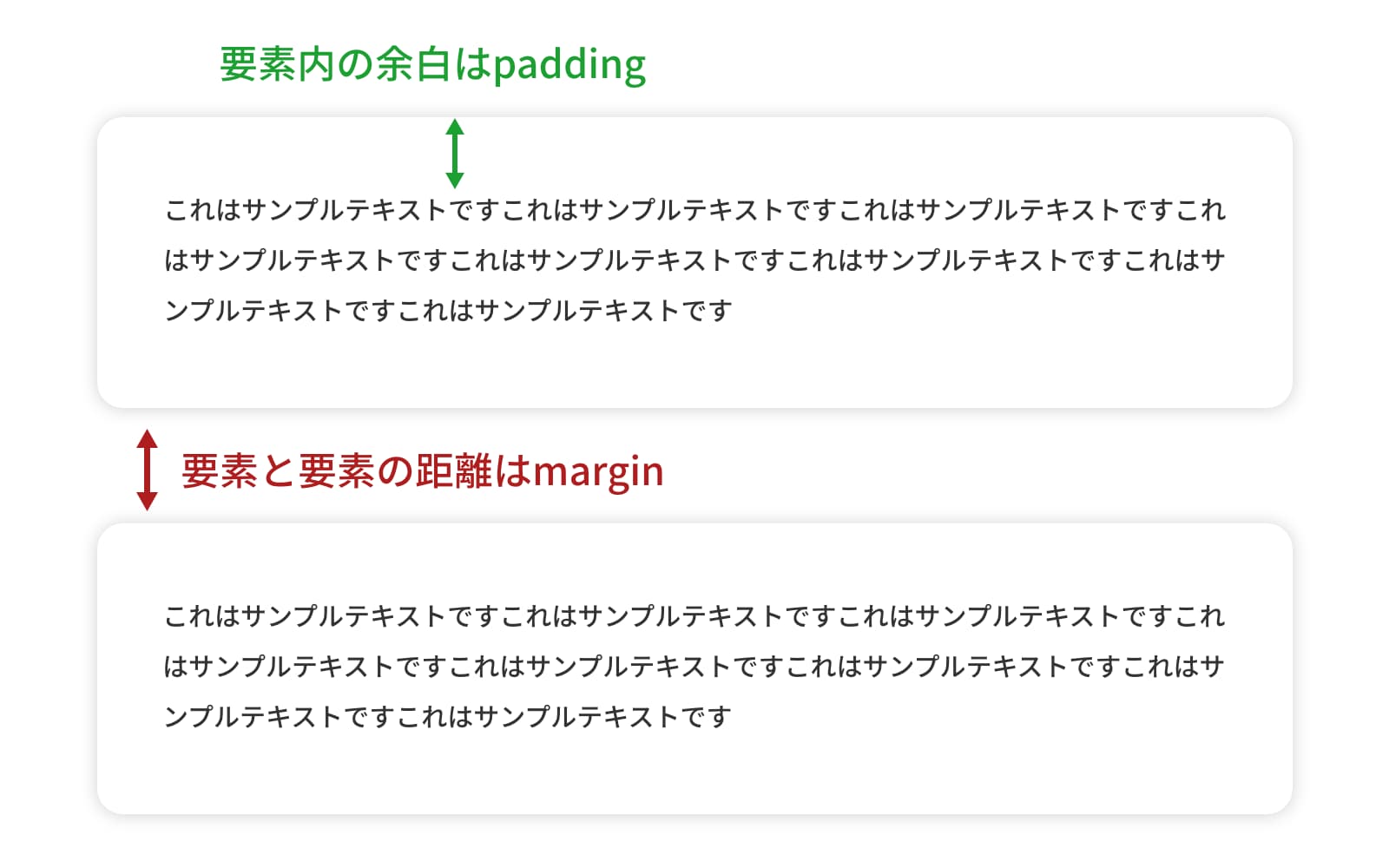
他の要素との関係を示すと、この画像のようなイメージです。
要素内の余白を取るにはpaddingを使い、要素と要素の距離を取るにはmarginを使います。
これは要素の背景がグレーなので分かりやすいですが、実際は背景が白い場合があります。
ですので、marginとpaddingどちらを使えばいいか迷った時は、背景をグレーだと思って考えてみましょう。そうすると、どちらを使うべきかが分かるかと思います。
marginを使ってみよう
それではまずはmarginを実際に使ってみましょう。
以下のようなHTMLを書いて、
<div class="box-1"></div>
<div class="box-2"></div>このようなCSSを書いてみましょう。
.box-1, .box-2 {
width: 200px;
height: 100px;
background-color: #eee;
border: 1px solid #aaa;
}
ボックス間の間隔がないので、marginを使って間隔を開けてあげましょう。
.box-1,
.box-2 {
width: 200px;
height: 100px;
background-color: #eee;
border: 1px solid #aaa;
}
.box-1 {
margin-bottom: 20px;
}
間隔が開きましたね。
marginの値を一つにまとめる
複数のmarginを指定する場合、まとめてあげると見やすくなります。
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
margin-bottom: 10px;上下左右全て同じ値の場合です。これは以下のようにすることができます。
margin: 10px;marginの値が2つの場合
上の例ではmarginの値が一つになりました。marginの値が2つある場合、1つ目の値が上下のmargin、2つ目の値が左右のmarginになります。
margin-top: 10px;
margin-left: 12px;
margin-right: 12px;
margin-bottom: 10px;このコードは以下のように書き換えることができます。
margin: 10px 12px;marginの値が3つの場合
marginの値が3つある場合、1つ目の値が上のmargin、2つ目の値が左右のmargin、3つ目の値が下のmarginになります。
margin-top: 10px;
margin-left: 12px;
margin-right: 12px;
margin-bottom: 8px;このようなコードは以下のように書き換えることができます。
margin: 10px 12px 8px;marginの値が4つの場合
marginの値が4つある場合、1つ目の値が上のmargin、2つ目の値が右のmargin、3つ目の値が下のmargin、4つ目の値が左のmarginになります。
margin-top: 10px;
margin-left: 12px;
margin-right: 20px;
margin-bottom: 8px;このようなコードは以下のように書き換えることができます。
margin: 10px 20px 8px 12px;これは、上から時計回り(上、右、下、左)と覚えると簡単です。
paddingを使ってみよう
お次はpaddingを使ってみましょう。
<div class="box-1">サンプルのテキストです。</div>
<div class="box-2">サンプルのテキストです。</div>
このままだとボックスの中に余白がなく、なんかイケてないですね。
ボックス内に余白があった方が違和感なくテキストが読めるでしょう。
そこで、paddingを使って余白を入れます。
.box-1,
.box-2 {
width: 200px;
height: 100px;
background-color: #eee;
border: 1px solid #aaa;
}
.box-1 {
margin-bottom: 20px;
padding: 20px;
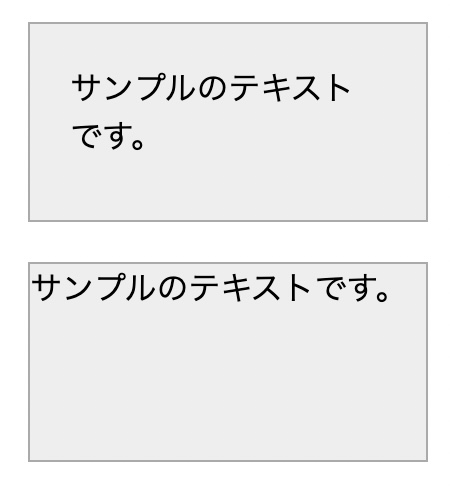
}paddingを指定したbox-1には余白が入って違和感がなくなり、テキストが読みやすくなりました。

paddingを一つにまとめる
paddingもmarginと同じように、上下左右をまとめて指定することができます。
padding: 20px;paddingプロパティの値が一つの場合、上下左右に同じ値が入ります。ですので、
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;と
padding: 20px;は、同じ意味になります。
paddingの値が2つの場合
paddingプロパティの値が2つの場合は、最初の値が上下のpadding、2つ目の値が左右のpaddingになります。つまり、
padding-top: 8px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 8px;と
padding: 8px 10px;は、同じ意味になります。
paddingの値が3つの場合
paddingプロパティの値が3つの場合は、最初の値が上のpadding、2つ目の値が左右のpadding、3つ目の値が下のpaddingになります。つまり、
padding-top: 12px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 8px;と、
padding: 12px 10px 8px;は同じ意味になります。
paddingの値が4つの場合
paddingプロパティの値が4つの場合は、最初の値が上のpadding、2つ目の値が右のpadding、3つ目の値が下のpadding、4つ目の値が左のpaddingになります。つまり、
padding-top: 12px;
padding-left: 4px;
padding-right: 10px;
padding-bottom: 8px;と、
padding: 12px 10px 8px 4px;は同じ意味になります。上から時計回り(上、右、下、左)と覚えると簡単です。
box-sizing: border-boxを使おう
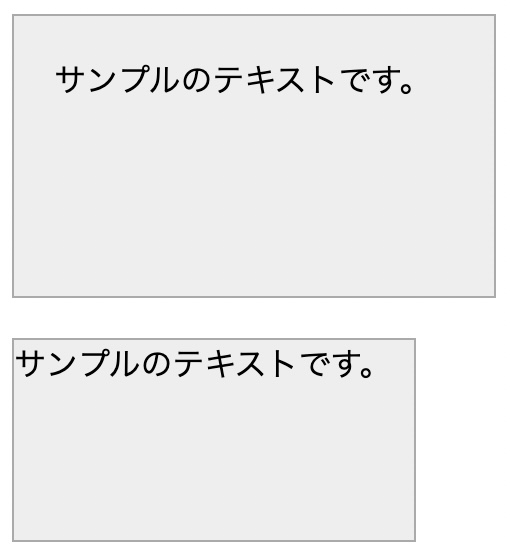
先ほどのサンプルでは、box-1とbox-2に同じwidthとheightを指定したにも関わらず、高さと横幅が異なっているのが分かります。

実際の高さ・幅と言うのはwidthやheightとpaddingの合計になります。
このままでは、widthとheightが指定の数値になりません。
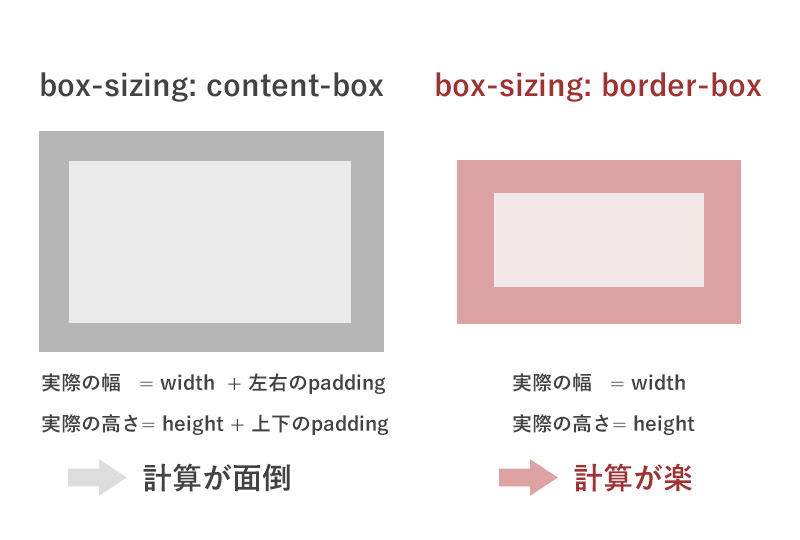
これでは計算が面倒になるので、box-sizingというプロパティを使って計算の手間を省きましょう。
box-sizingのデフォルトはcontent-boxという値ですが、最近ではbox-sizing:border-boxを指定するのが主流になっています。

box-sizingを使うと、widthやheightで指定した内側にpaddingが入るようになっています。
borderが指定されている場合も、widthとheightに含まれます。
<div class="box-1">サンプルのテキストです。</div>
<div class="box-2">サンプルのテキストです。</div>.box-1, .box-2 {
width: 200px;
height: 100px;
background-color: #eee;
border: 1px solid #aaa;
float: left;
box-sizing: border-box;
}
.box-1 {
margin-right: 20px;
padding: 10px;
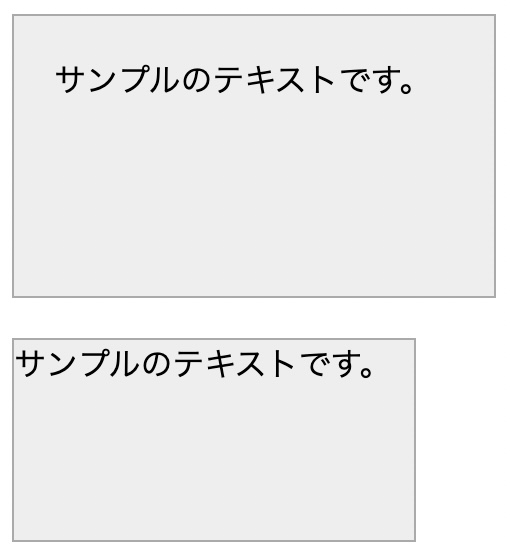
}こうすると、以下のような表示になります。

これなら、paddingを変更しても高さや幅が不揃いになることがありません。
以下のようにして、全ての要素にまとめてborder-boxを指定しておくと、さらに楽です。
* {
box-sizing: border-box;
}こうしておくと、レスポンシブデザインでも楽になります。
marginの相殺に注意
marginを使用する際に初心者がつまずくのが、「margin」の相殺です。
例えば、
.box-1 {
margin-bottom: 20px;
}
.box-2 {
margin-top: 20px;
}このように指定すると、ボックス間の距離は何pxになると思いますか?
答えは40pxではなく、20pxになります。
このように隣り合う上下の要素でmarginを指定した際、margin同士が打ち消し合うことを「marginの相殺」と言います。
marginの相殺についてはこちらの記事に詳しく書かれていますので、理解しておきましょう。
[CSS]marginの相殺を正しく理解しておこう!相殺はいつ起こるのか、相殺を回避するテクニック | コリス
まとめ
初心者にとって、marginやpaddingというのは違いが分からず困惑してしまうものですが、慣れてしまえば大したことはありません。
ここに書いてあることを覚えておけば、ほとんどの場面で対応できると思います。
それではHTMLとCSSの勉強頑張って下さい。
他にもこんな記事があります。
その他の記事

【CSS】positionのrelative、absolute、fixed、stickyの使い…
今回は、CSSのpositionプロパティについて詳しく解説します。positionはレイアウトに必…

【CSS】中央寄せ「margin: 0 auto」が効かない!?その理由と…
今回は、CSSで中央寄せをする際に使用する「margin: 0 auto」が効かない時の理由を解説し…

【CSS】display: contents の使用方法!便利な使い方を例を交…
今回は「display: contents」について解説します。displayプロパティはよく使用す…







