Webサイトをテストアップした時に、何か問題がないかチェックをしなければいけません。
全てチェックするのは手間ですが、自分で納得できるサイトにするにはこの記事にある項目をチェックしておきましょう。
また、便利なチェックツールもあるので、それらもうまく活用しましょう。
公開前にチェックするべき項目
サイトを公開する前に、以下の項目をチェックしておきましょう。
- 不要なコメントアウトはないか
- 誤字脱字はないか
- Chrome、Safari、Microsoft Edge、Firefoxでの表示が崩れていないか
- iOSやAndroidの端末で表示が崩れていないか
- Google Analyticsのタグは埋め込んだか
- OGPの設定やTwitterのシェア用のタグはあるか
- ファビコンは設定されているか
- スマホ用のアイコンは設定されているか
- titleタグは下層ページまで設定されているか
- meta要素のディスクリプションは設定されているか
- JavaScriptは適切に動いているか
- consoleにエラーは出ていないか
- コンタクトフォーム送受信の確認
- HTTPSになっているか
結構いっぱいありますが、これらは気づきにくいポイントなので、しっかりチェックしておくようにしましょう。
不要なコメントアウトはないか
不要なコメントアウトはとても邪魔です。修正や更新作業をする時に、テキストエディタで無駄にスクロールしなくてはいけなくなりますし、可読性が低下します。
制作者はコメントアウトが必要なのか不要なのか判断して、不要な部分は削除しておきましょう。
誤字脱字はないか
せっかくサイトを公開したのに、誤字脱字があると残念な感じになってしまいます。
場合によっては間違った情報を閲覧者に提供してしまうかもしれません。
誤字脱字の原因がクライアントにある場合もありますが、見つけてあげると仕事ができるWeb制作者という印象を与えます。
主要ブラウザのチェック
最近では各ブラウザの差異は減ってはいますが、依然として仕様の違いは残っています。
開発で使っているブラウザでちゃんと表示されたからと安心せず、Chrome、Safari、Microsoft Edge、Firefoxは必ずチェックしておきましょう。
IEはサポートが終了していますので、特別な事情がなければチェックしなくて大丈夫でしょう。
スマホでの表示確認
Google ChromeのDeveloper Toolsを使えばスマホの表示で開発することができますが、それでは完璧ではありません。
iOS SafariやAndroidのChromeでは、思わぬ仕様の違いがあります。稀にバグも存在します。
かならず実機を使ってテストするようにしましょう。
アクセス解析タグの確認
Google Analyticsのタグはちゃんと埋め込んだか確認しましょう。
後から「計測できませんでした」なんてことになるとクライアントに怒られてしまいます。
事前にタグを入れて欲しいと言われていなくても、「アクセス解析のタグは入れますか?」と確認しておきましょう。
Search Consoleの所有権を認証する際にHTMLタグを使用する場合、認証用のタグを入れるのも忘れないようにしましょう。
SNSシェア用のコードは忘れていないか
SNSでシェアさせるには、必ずOGPの設定をする必要があります。
OGPとは「Open Graph protocol」の略称で、FacebookやTwitterなどで、ページのタイトルやサムネイル画像などをカード型で表示させるのに必須の設定です。
SNSでの拡散を期待しているサイトもあるでしょう。必ず確認しましょう。
ファビコンやスマホ用のアイコンは設定されているか
アイコンというのはサイトのイメージを作り出し、印象に残す効果もあります。
また、PCのブラウズにブックマークしたり、スマホのホーム画面に追加したりした時にアイコンが表示されます。
たまにWordPressサイトでアイコンが設定されていないために、WordPressデフォルトのアイコンが表示されているサイトを見かけます。
また、最近ではGoogleの検索結果にもアイコンが表示されます。
少々面倒ですが、設定を忘れない様にしましょう。
title要素の漏れはないか
title要素の文字が表示されるのはブラウズのタブの部分なので、目立たないために見落としがちです。
しかし、title要素はSEO的に非常に重要な要素です。検索にヒットするかどうか、検索一覧に出る表示などに影響します。
必ず適切に設定をしておきましょう。
meta descriptionの設定
こちらもGoogleなどの検索結果に表示される(必ずディスクリプションが表示されるとは限りませんが)項目なので、忘れずに設定しておきましょう。
meta descriptionは検索結果のクリック率にも多少影響が出るため、クリックしたくなるような説明を記述しましょう。
JavaScriptに問題がないかチェック
たまに最終チェックの段階で、ボタンをクリックして動くはずのJavaScriptが、動作しないということがあります。
トップページでは動くけど下層ページでは動かないなど、状況によってエラーになることもあります。
問題なく動作するか確認しておきましょう。
Consoleを確認する
Google ChromeのDeveloper ToolsにConsoleの機能がありますが、ここにエラーが出ているのに気付かないこともあります。
Consoleにエラーが出ると思わぬ不具合が発生することがあります。
また、console.logなどの結果がConsoleに出ていることがあるので、消しておきましょう。
コンタクトフォームの送受信
サイトにコンタクトフォームを設置している場合、実際に入力して送信テストをしましょう。
受信用に設定したメールアドレスにメールが届いているか確認してください。
また、メールの件名や本文のフォーマットに誤りがないかもクライアントと一緒に確認してください。
HTTPSになっているか
最近ではSSL(TLS)化するのがほぼ必須となっています。
SSL化で通信を暗号化することで、機密情報の漏洩を防ぐことができます。
ほとんどの主要レンタルサーバーでは無料でSSL化できますし、設定も簡単にできます。
SSL化しないとSEOにも影響が出てしまいますので、URLがHTTPSになっているかを確認しましょう。
便利なチェックツール
お次は、便利なチェックツールを紹介します。
Markup Validation Service

HTMLを正しくマークアップできているかをチェックするツールです。
HTMLの仕様に合っているか、閉じタグを忘れていないかといった項目をチェックできます。
alt属性の漏れも確認できる点も便利です。
思わぬエラーの予防やSEO対策のためにもチェックしておきたいツールです。
CSS Validation Service

http://jigsaw.w3.org/css-validator/
CSSが適切に記述できているかチェックするツールです。
構造化データテストツール

https://developers.google.com/search/docs/appearance/structured-data?hl=ja
構造化データマークアップをすることで、検索エンジンに適切にページの情報を渡すことができます。
また、検索結果のリッチスニペットに対応させるには、構造化データマークアップを施す必要があります。
リッチスニペックというのは、Googleの検索結果に出てくる補足情報のようなものです。
よく使われるのはパンくずリストですね。
このようなリッチスニペックを利用するには、schema.orgを使用するのが一般的です。
schema.orgの仕様に準拠したHTMLの書き方は以下の記事をご覧ください。
https://syncer.jp/schema-entering
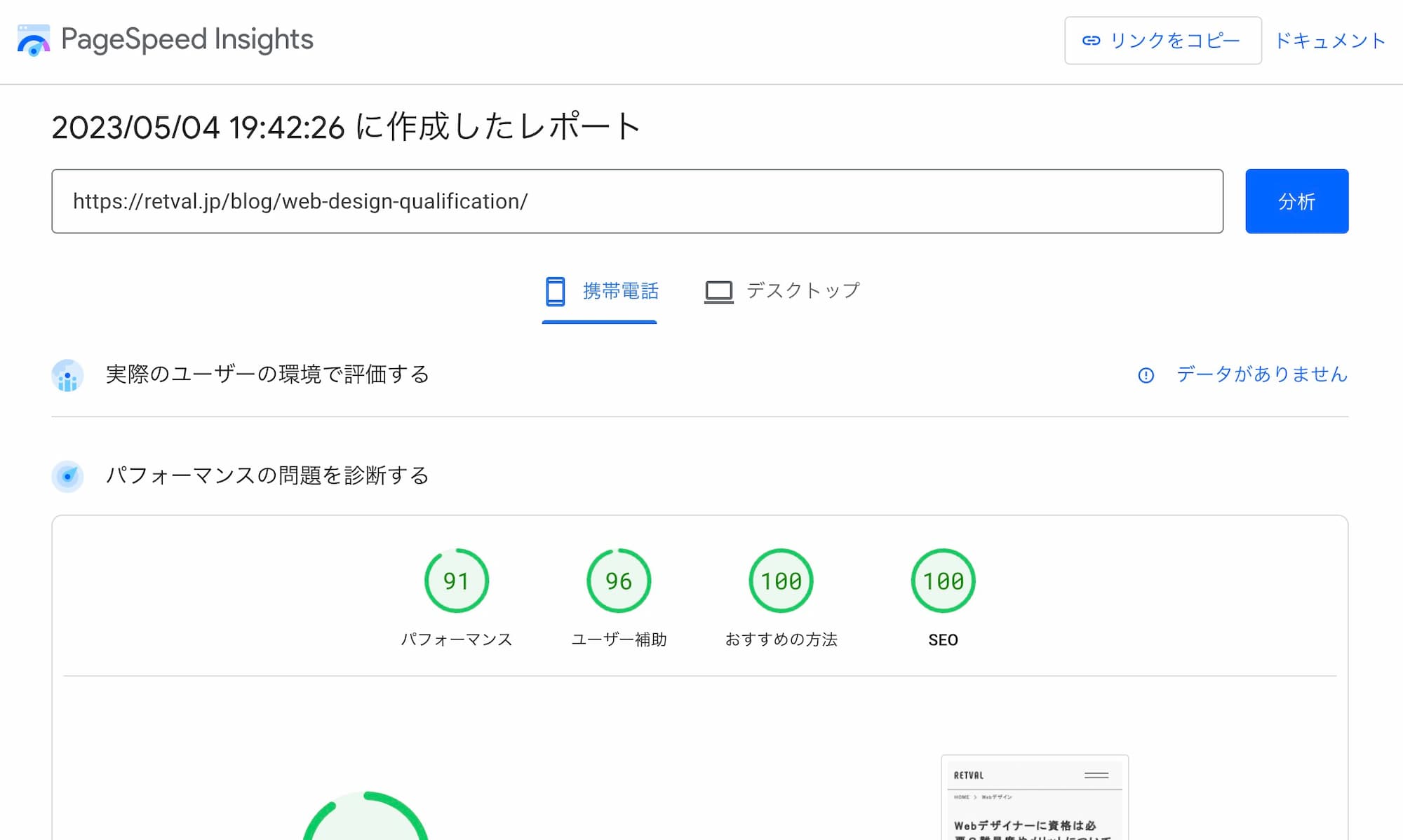
PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
ページの読み込み速度を向上させるために、改善点を提案してくれるツールです。
また、ユーザーにとって使いやすいか見やすいかなどのアクセシビリティや、SEO向けのマークアップがなされているかなどのチェックもしてくれます。
Google Chromeの検証(DevTools)の「Lighthouse」でも同じことが可能です。
GT metrix

Pagespeed Insightsは改善点を提案するツールですが、こちらは実際の体感速度に近い計測ができるツールです。
基本的にはPagespeed Insightsだけでも十分ですが、より細かい改善点を見つけて高速化したい場合は利用してみてください。
WordPressの場合
WordPressの場合、他にもチェックしておくべき項目があります。
- PHPエラーが出ていないか
- セキュリティを強化しているか
- SEO対策ができるようになっているか
各項目について解説していきます。
PHPエラーがないか確認
PHPエラーがあると、思わぬ不具合が発生することがあるので、しっかり確認しておきましょう。
開発環境ではwp-config.phpに以下を追加すると、エラーを確認することができます。
define("WP_DEBUG", true );こちらは本番環境ではtrueにしないでください。
また、「Query Monitor」というプラグインで、エラーを確認することもできます。
https://ja.wordpress.org/plugins/query-monitor/
「Query Monitor」で出力されるエラー情報はログインユーザー(デフォルトでは管理者ユーザーのみ)にしか表示されないので、本番環境で利用できます。
セキュリティを強化
WordPressサイトは必ずセキュリティ強化をしてください。
セキュリティ強化をしないでデフォルトのまま使っていると、サイト改ざんなどの被害に遭いやすくなります。
セキュリティ強化には「All-In-One Security」というプラグインがおすすめです。
https://ja.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
All-In-One Securityについては以下の記事で詳しく解説しています。

WordPressのセキュリティを強化できるプラグイン「All-In-One…
WordPressは利用者が多い分、悪意のある第三者にハッキングされる危険性があります。何も対策を行…
SEO対策
SEO対策を行うために、meta descriptionやnoindex、OGPなどをページごとに設定できるようにする必要があります。
テーマでこのような機能を実装することも可能ですが、手間がかかるのでSEOプラグインを導入しても良いでしょう。
SEOプラグインは「Yoast SEO」がおすすめです。
https://ja.wordpress.org/plugins/wordpress-seo/
まとめ
全ての案件で全ての項目チェックやツールを使う必要はないと思いますが、できる限りチェックしておいた方が良いでしょう。
後からクライアントにあれこれ言われるくらいなら、未然に防ぎましょう。
ツールはガンガン使いましょう。
わざわざ自分でエラーや改善点を探すより、ツールを使った方が早いですね。細かい点を改善していきたいサイトにはうまく活用しましょう。







