3日ほどブログを書いてませんでしたが、その間テーマを作ってました。
その名も「Brooklyn」。
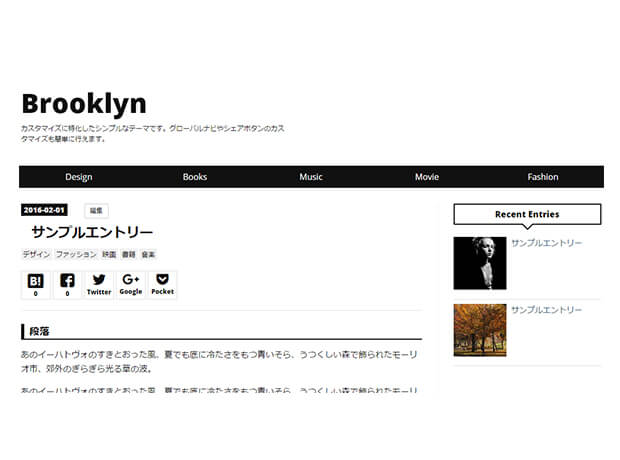
デモ用のブログも作成したので、どんなデザインなのか見てみて下さい。
ぜひ、スマホとPC両方で確認してみて下さい。
デモページはタイトルが英語ですが、シンプルなので日本語でもイケると思います。
テーマストア - Brooklyn –
http://blog.hatena.ne.jp/-/store/theme/6653586347155924442
タイトルに超便利って書いてますが、このテーマは何と!グローバルナビ(タイトル下のメニュー)とシェアボタン、読者登録ボタンを追加するためのCSSをすでに記述してあるのです!さらに、WEBフォントの「open sans」も記述済みです。
面倒でややこしいCSSの設定は一切不要!カスタマイズがめっちゃ簡単です!
コピペで超簡単にカスタマイズできます!
ちょっと書き換えが必要な部分はありますが…
もちろん、スマホのデザインにも対応しているレスポンシブデザインです。
あちこちで「使ってるテーマがスマホに対応してない!」とか「シェアボタンの設置がうまくいかない!」などの声が聞かれたので、スマホ対応にしてカスタマイズ用のCSSはこのテーマにぶっこんでおきました。
では、このテーマを使うことによって、コピペだけで簡単にできるカスタマイズを紹介しようと思います。
注意点!!
カスタマイズ後、グローバルナビや読者登録ボタンはリンク先に飛ぶか、ご自身でちゃんとチェックしてください!!!お願いします!!!
グローバルナビの設置
まずはヘッダーのタイトル下にメニューを設置してみましょう。CSSはテーマに記述されているので、いじる必要はありません。一般ユーザー用とはてなProユーザー用の2種類があります。
なぜ別にするかというと、Pro以外のユーザーははてなブログのデフォルトのヘッダー(ブログの一番上にあるやつ)を隠すのは規約違反だからです。Pro向けのグローバルナビは上部に固定されるようにしましたので、一般ユーザーが使うと規約違反になってしまうかもしれないです。
追記:新しいグローバルナビも作りました。
Brooklynのグローバルナビをドロップダウンにする方法 | SHIROMAG
グローバルナビの設置(一般ユーザー向け)
まずは一般ユーザー向けのコード。
<div id="global-menu"> <ul class="global-menu-list"> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div>
例えば、うちのブログで「WEBデザイン」のカテゴリーに飛ばしたい場合。「ここにリンク先のアドレス」には、↓↓これを記述する感じですね。
そして、「メニューの名前」を削除して「WEBデザイン」と記述すれば良いですね。
これを、ダッシュボードの デザイン → カスタマイズ → ヘッダ → タイトル下 にペーストすればOKです。
メニューは5項目までにして下さい。6項目以上入れるとレイアウトが崩れます。
グローバルナビの設置(はてなPro向け)
<div id="trigger-point"> </div> <div id="global-menu"> <div id="mobile-head"> <div id="nav-toggle"> <div> <span></span> <span></span> <span></span> </div> </div> </div> <ul class="global-menu-list"> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(function (){ // 変数に代入 var $nav = $('#global-menu'); var $content = $('#content'); var $offsetTop = $('#trigger-point').offset().top; // 固定メニューの設定 function fixedNav() { if($(window).scrollTop() > $offsetTop){ $nav.addClass('fixed'); } else { $nav.removeClass('fixed'); } }; $(window).scroll(fixedNav); $('body').on('touchmove', fixedNav); // Toggle メニューの設定 $('#nav-toggle').click(function (){ $nav.toggleClass('open'); }); $('#content').click(function (){ if($nav.hasClass('open')){ $nav.removeClass('open'); } }) }); </script>
例えば、うちのブログで「WEBデザイン」のカテゴリーに飛ばしたい場合。「ここにリンク先のアドレス」を削除して、↓↓これを記述する感じですね。
そして、「メニューの名前」を削除して「WEBデザイン」と記述すれば良いですね。
これを、ダッシュボードの デザイン → カスタマイズ → ヘッダ → タイトル下 にペーストすればOKです。
メニューは5項目までにして下さい。6項目以上入れるとレイアウトが崩れます。
上部に固定させるだけでなく、スマホではボタンでクリックで表示・非表示される便利で美しいメニュー(自画自賛)です。
スマホだとこんな感じです。

シェアボタンの設置
そしてシェアボタン。こちらはモノトーンとカラーの2種類を用意しました。デザイン重視のモノトーンとユーザビリティを考慮したカラーのお好きな方を選んで好きな所にコピペして下さい。
シェアボタンを設置する場合は、デフォルトのシェアボタンは不要なので消しちゃってください。ページの読み込みが遅くなるので。デフォルトのシェアボタンを消す場合はスマホにもこのデザインを反映させてください。
設置場所はダッシュボードの
デザイン → カスタマイズ → 記事 → 記事上or記事下
です。
モノトーンのシェアボタン

まずはモノトーンのシェアボタン。こちらは記事下か記事上、もしくは両方にコピペして下さい。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <!--シェアボタン--> <div class="share-button"> <div class="share-inner"> <!--はてブ--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br> <span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button "><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button "><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a> <!--ググタス--> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button "><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button common" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a> </div> </div>
上のコードの下に次のコードを貼って下さい。
このコードは記事下に貼っていれば、記事上には貼らなくてOKです。
<!-- シェアボタン数のカウント --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script> //Facebookのシェア数を取得 function countFacebook(url, selector) { $.ajax({ url:'https://graph.facebook.com/', dataType:'jsonp', data:{ id:url } }).done(function(res){ if ( res.share && res.share.share_count ) { $( selector ).text( res.share.share_count ); } else { $( selector ).text( 0 ); } }).fail(function(){ $(selector).text('0'); }); } //はてなブックマークではてブ数を取得 function countHatebu(url, selector) { $.ajax({ url:'https://b.hatena.ne.jp/entry.count?callback=?', dataType:'jsonp', data:{ url:url } }).done(function(res){ $(selector).text( res || 0 ); }).fail(function(){ $(selector).text('0'); }); } $(function(){ countFacebook('{Permalink}', '.facebook-count'); countHatebu('{Permalink}', '.hatebu-count'); }); </script>
始めに紹介したグローバルナビ(Pro向けの方)を入れる場合、下記のコードはすでに記述されているのでここのコードからは消して下さい。消さなくても動きますが、消さないとページの読み込みが遅くなってしまいます。
カラフルなシェアボタン

お次は色付きのカラフルなシェアボタン。こちらも同じく記事上か記事下、もしくは両方にコピペして下さい。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <!--シェアボタン--> <div class="share-button"> <div class="share-inner"> <!--はてブ--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button color" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br> <span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button color"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button color"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a> <!--ググタス--> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button color"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button color" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a> </div> </div>
上のコードの下に次のコードを貼って下さい。
このコードは記事下に貼っていれば、記事上には貼らなくてOKです。
<!-- シェアボタン数のカウント --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script> //Facebookのシェア数を取得 function countFacebook(url, selector) { $.ajax({ url:'https://graph.facebook.com/', dataType:'jsonp', data:{ id:url } }).done(function(res){ if ( res.share && res.share.share_count ) { $( selector ).text( res.share.share_count ); } else { $( selector ).text( 0 ); } }).fail(function(){ $(selector).text('0'); }); } //はてなブックマークではてブ数を取得 function countHatebu(url, selector) { $.ajax({ url:'https://b.hatena.ne.jp/entry.count?callback=?', dataType:'jsonp', data:{ url:url } }).done(function(res){ $(selector).text( res || 0 ); }).fail(function(){ $(selector).text('0'); }); } $(function(){ countFacebook('{Permalink}', '.facebook-count'); countHatebu('{Permalink}', '.hatebu-count'); }); </script>
始めに紹介したグローバルナビ(Pro向けの方)を入れる場合、下記のコードはすでに記述されているのでここのコードからは消して下さい。消さなくても動きますが、消さないとページの読み込みが遅くなってしまいます。
簡単ですよね。
シェア数カウントのコードはこちらの記事を参考にいたしました。
読者登録ボタンの設置
少しでも読者を増やしたいのであれば、記事下に読者登録ボタンを設置することをオススメします。こちらはブラックとレッドの2色をご用意致しました。
デザイン → カスタマイズ → 記事 → 記事下
ブラックの読者登録ボタン

読者登録ボタンは記事下がいいかな。記事下にコピペして、id と アドレスを書き換えるだけでOKです。
<div class="reader-button"> <a href="http://blog.hatena.ne.jp/ここにIDを入れる/ここにブログのURL/subscribe">読者になる</a> </div>
「ここにidを入れる」「ここにブログのURLを入れる」を削除して、それぞれにidとURLを入れて下さい。URLは、http://以降です。http://を削除してください。
例えばうちのブログだと、id は shiromatakumi 、URLは www.notitle-weblog.com ですね。ここ間違える方が多いので要注意です。
レッドの読者登録ボタン

お次はレッドの読者登録ボタン。モノトーン基調にレッドが目立つので、思わずクリックしたくなる??何度も言いますが、こちらも記事下にコピペして、id と アドレス を書き換えるだけでOK。
<div class="reader-button color"> <a href="http://blog.hatena.ne.jp/ここにidを入れる/ここにブログのURL/subscribe">読者になる</a> </div>
「ここにidを入れる」「ここにブログのURLを入れる」を削除して、それぞれにidとURLを入れて下さい。URLは、http://以降です。http://を削除してください。
例えばうちのブログだと、id は shiromatakumi 、URLは www.notitle-weblog.com ですね。ここ間違える方が多いので要注意です。
このテーマについて
このテーマを利用するなら、ヘッダーの画像は背景が白の画像をオススメします。背景に馴染んで自然な仕上がりになります。
そして、念のためにh2要素の見出しもCSSに記述しておきました。
そして、このテーマを作るにあたって、こちらのブログの記事を参考に致しました。
とても感謝しております。
いやー、結構大変だった。このブログのカスタマイズよりも頑張ったかも。
なんなら、このブログも「Brooklyn」にしたいぜ。
Brooklyn はこちらで利用できます↓↓
http://blog.hatena.ne.jp/-/store/theme/6653586347155924442
おすすめ記事!!お小遣いしたいブロガー歓喜!!
HTMLやCSSを勉強してみたい人は、こちらの記事がオススメです。
HTML・CSS・JavaScriptを独学するのにおすすめの入門書・参考書まとめ
たくさんのカスタマイズ方法を紹介した記事です。





最近のコメント